Scratch(スクラッチ)の始め方
Scratch(スクラッチ)とは、米MITメディアラボが開発した子供用ビジュアルプログラミング環境です。
PCなどにダウンロードして実行する方法と、ネット上のサイトにユーザー登録をしてオンライン上でプログラミングできる環境、さらにはiPadやAndroidタブレット上で実行できるアプリも用意されています。
一般的に私たちがイメージしているような、プログラミングコードを入力して実行する形ではなく、あらかじめ用意されたパーツを組み合わせることによりキャラクターなどに動きを付けたゲームを簡単に作れるプログラム言語環境となっていて、子供向けプログラミング教室や、中学校、高校、大学などの授業で採用されることもある、プログラミング教育の入門として注目されている言語である。
しかしながら、子供向けと言われているが、プログラミングに必要な考え方等も盛り込まれており、大人でも十分楽しめる内容になっている。
今回はスクラッチのサイトでユーザー登録から簡単なゲームの作成までを順を追って見ていきます。
スクラッチのサイトにアクセス。
まずはスクラッチのサイト(https://scratch.mit.edu/)にアクセスしてユーザー登録をします。

「Scratchに参加しよう」をクリックしてアカウントを作成

ユーザー名とパスワードを入力。どちらも半角英数字で入力しましょう。どちらも自分で好きなものを指定できますが、ユーザー名は既に使われている場合警告が出ます。その場合は違うユーザー名にしましょう。

生まれた年と月を選択し性別をチェック。国は日本語表記をするために「Japan」を選択。

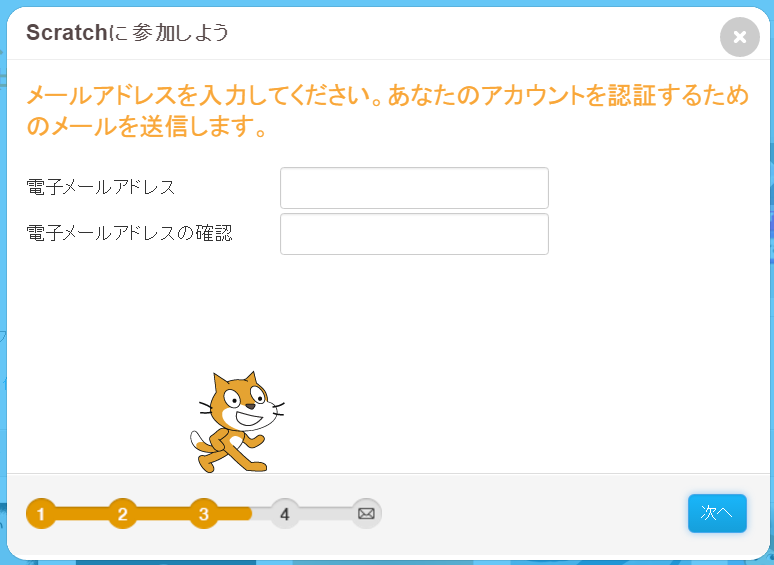
メールアドレスはユーザー登録認証のメールが届きますし、パスワードを忘れたときにも必要なので、確実に受信できるアドレスを設定するようにしてください。

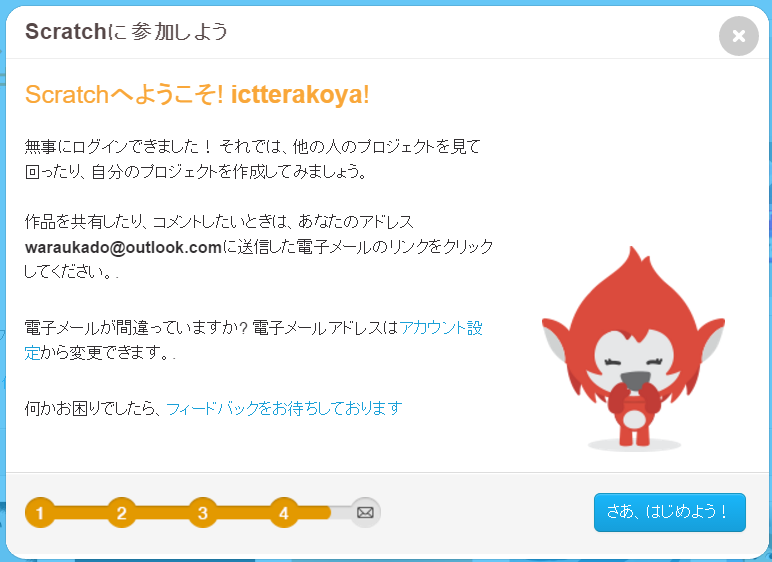
登録が完了しました。「さあ、はじめよう!」をクリックしておきましょう。
ユーザー名とパスワードは忘れないようにしましょう。
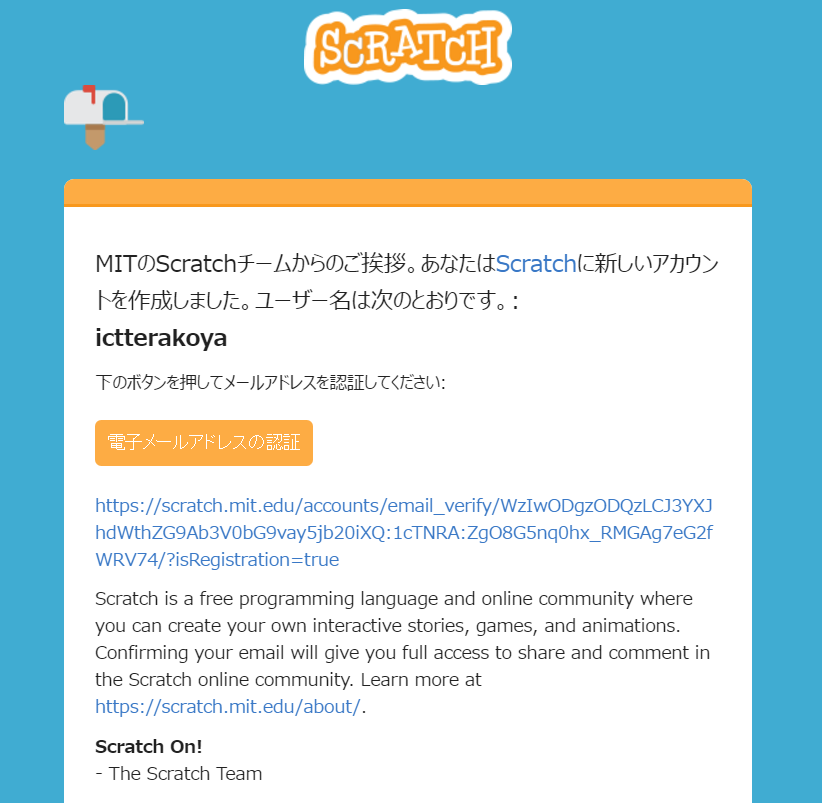
登録が完了すると入力したメールアドレスに承認のメールが届きます(送信元アドレス:no-reply@scratch.mit.edu)ので、メール本文内のリンクをクリックして認証を行いましょう。
認証を行わないと、Scratchの機能をすべて利用することができません。

※お子様の場合は、保護者等のメールアドレスを利用して登録・認証を行ってください。
登録に際しては公式サイトのコミュニティーガイドラインを参照してください。
「作る」をクリックして簡単なプログラムを作ってみよう

では早速プログラムを作ってみましょう。画面左上の方にある「作る」をクリックします。
作成画面

ステージ

ステージには「スプライト」を配置します。配置したスプライトはスクリプトで様々な制御が出来ます。スクリプトで設定した動きはステージ上で実行を確認することが出来ます。
背景・スプライト

ステージ上に配置できるオブジェクトを「スプライト」と呼びます。スプライトはあらかじめ用意されている物を使ったり、自分で用意した写真や画像を使うことが出来ます。
背景も同様にあらかじめ用意されているものや自分で用意したものを使うことが出来ます。
スクリプト

ステージに配置されたスプライトを動かしたり、移動させたりするための部品。スクリプトにはその内容によって「動き」「イベント」「見た目」等の種類があります。スクリプトは右側のエリアにドラックし、スクリプトどうしを組み合わせて使います。

スクリプトを組み合わせた例
ネコを動かすプログラム
それでは早速、「ネコを動かすプログラム」を作ってみましょう。
ネコを動かしてみよう~1
- ステージ上でネコのスプライトを左端の方にドラックして配置
- スクリプトから「動き」→
 を右側のエリアにドラックして配置
を右側のエリアにドラックして配置 - 配置した
 をクリックしてみよう
をクリックしてみよう
ネコを動かしてみよう~2
「10歩動かす」を何回もクリックするとネコが移動することは解りました。しかし、何回もクリックするのは大変です。一度クリックするだけで移動するようにプログラムしてみましょう。先ほどは一つだけ(「10歩動かす」)使ったスクリプトを組み合わせて使ってみます。
- 「制御」にある
 を「10歩動かす」にドラックして近づけます。
を「10歩動かす」にドラックして近づけます。 - ブロックのように「ずっと」と「10歩動かす」を連結することができます。

- 「ずっと」をクリックしてみましょう。
ネコが画面右端まで移動して尻尾しか見えなくなりました。ステージ上のネコをクリックして中央に戻してもまた、右へ移動してしまします。何度やっても右に移動してしまいます・・・ まさに「ずっと」「10歩動かす」という状態です。これをストップするにはステージ上の赤いボタンをクリックして停止させます。
停止したらネコをステージの中央あたりに戻しておきましょう。
ネコが端まで移動したら戻ってくるようにしてみよう
ステージ上の赤いボタンを押すとスクリプトを停止することが出来ました。その隣にある緑の旗は逆にスクリプトを開始するボタンです。
先ほど作ったスクリプトを「ずっと」をクリックするのではなく緑の旗をクリックしたら開始するように変更してみましょう。
- 「イベント」にある
 を先ほど作った「ずっと」の上にドラックして連結しましょう。
を先ほど作った「ずっと」の上にドラックして連結しましょう。
- ステージ上の緑の旗をクリックしてネコが右に動くことを確認します。確認したあとは赤いボタンをクリックして停止させ、ネコをステージの中央に戻しておきましょう。
これでステージ上のボタンからプログラムを制御できるようになりました。しかし、ネコは右に動きっぱなしです。こんどは画面の端まで動いたら跳ね返ってくるような動きを設定してみましょう。
- 「動き」にある
 を今まで作ったスクリプトの「ずっと」の中に追加します。
を今まで作ったスクリプトの「ずっと」の中に追加します。

- 「10歩動かす」の下に追加して、動作を確認してみましょう。
画面の端まで移動すると跳ね返って動くようになりましたが、ちょっと動きがおかしいですね。跳ね返る際のスプライトの動きを設定してみましょう。
スプライトエリアにある「Splite1」(ネコ)の左上にある ![]() をクリックしてスプライトの設定画面を表示させます。初期状態では「回転の種類」が回転になっているので、今回のように端で跳ね返るような動作の場合には
をクリックしてスプライトの設定画面を表示させます。初期状態では「回転の種類」が回転になっているので、今回のように端で跳ね返るような動作の場合には![]() をクリックして左右反転するように設定します。設定が終わったら
をクリックして左右反転するように設定します。設定が終わったら![]() をクリックして元に戻し、動作を確認してみましょう。
をクリックして元に戻し、動作を確認してみましょう。
ネコが走っているように見えるようにしてみよう
スプライトには複数の「コスチューム」を設定することができます。今動かしているネコのキャラクターには2つのコスチュームが用意されています。コスチュームを切り替え、パラパラまんがのように走って見えるように変更してみましょう。
- 「見た目」から
 を「10歩動かす」の下にドラックしましょう。
を「10歩動かす」の下にドラックしましょう。

- 動作を確認してみましょう。
ネコが画面を走って行き、壁にぶつかったら方向転換して、反対側に走って行くという動作を繰り返すプログラムができましたね。
ネコからネズミが逃げるプログラム
ただ、ネコが左右に行ったり来たりするだけでは面白くありません。今度は、プログラムを改良して、ネコにつかまらないようにネズミを操作するプログラムにしてみましょう。
ネズミのスプライトを追加
スプライトエリアの「新しいスプライト」の右にあるアイコンからスプライトを追加。![]()
一番左をクリックするとあらかじめ用意されているスプライトから選択することが出来ます。今回は「動物」から「Mouse1」を選択しましょう。(ほかの物でもOKです)


ステージ上に配置されるので、位置やサイズを調整しておきましょう。
ネズミをマウスポインタについてくるように動きを設定する
ステージ上に配置されたネズミを動かすには、マウスのポインタ(矢印)の動きにネズミがついてくるようにプログラミングします。
- スプライトエリアの「Mouse1」をクリックして選択
- 「動き」から
 を右側のエリアにドラックして配置。
を右側のエリアにドラックして配置。
▼をクリックして「マウスのポインターへ」を選択
- 「動き」から
 を右側のエリアにドラックして配置、
を右側のエリアにドラックして配置、 とくっつける
とくっつける - 「制御」から
 をドラックして中にすでに配置している2つを挟み込む
をドラックして中にすでに配置している2つを挟み込む - 「イベント」から
 をエリアにドラックして配置一番上にくっつけ、ステージ上の緑の旗をクリックして動作を確認
をエリアにドラックして配置一番上にくっつけ、ステージ上の緑の旗をクリックして動作を確認

ただ、このままではネコは延々と画面を左右に行き来するだけですのでネズミは動かさなくてもネコにつかまる心配はありません。
そこで、ネコの動きを変えてみましょう。
- ネコのスプライトをダブルクリックして選択します。
- スプライトエリアにある「Splite1」(ネコ)の左上にある
 をクリックしてスプライトの設定画面を表示させます。
をクリックしてスプライトの設定画面を表示させます。

- 「向き」が初期状態では90°となっていますので、個々の数値を右にある
 をマウスで選択して角度を適当に調整します。
をマウスで選択して角度を適当に調整します。

- 角度をつけることで、左右の壁に垂直ではなく斜めにぶつかることで、その後の跳ね返方向が変わり猫の動きがランダムに見えます。
ネズミがネコに捕まったらゲームオーバー
ネズミがネコに捕まったらすべての動作を止める処理を考えてみましょう。
「ネズミがネコに捕まる」ということは今作っているゲームでは「ネズミ」と「ネコ」のスプライトが触れることですね。このような特定の条件によって処理を変えるときに使うのは「制御」にある機能です。今回はネズミのスプライト(Mouse1)に対してスクリプトを設定していますので、
「ネコのスプライト(Splite1)に触れたらすべてを停止する」
という処理を考えてみましょう。
- ネズミのスプライトをダブルクリックで選択します
- 「制御」から
 を右側のエリアにドラックして配置
を右側のエリアにドラックして配置 - 「調べる」から
 を右側のエリアにドラックして配置
を右側のエリアにドラックして配置 - 「▼」をクリックして「スプライト1」を選択

- 制御からドラックした「もし~」の穴の位置に、調べるからドラックした「~に触れたら」はめ込む

- 「制御」から
 を右側のエリアにドラックし「もし~」の中に配置する
を右側のエリアにドラックし「もし~」の中に配置する

- 作成したものをすでに作成してある「ずっと~」の「10歩動かす」の下に配置、ステージ上の緑の旗をクリックして動作を確認

※動作確認前にステージ上のネコとネズミをドラックして離しておくこと。
点数を付けてみよう
ただネコから逃げ回るだけでは面白くありませんので逃げ回った時間を点数にしてみましょう。
プログラムで点数を数えたりするためには点数を保存しておく「変数」というものが必要になります。今回は「point」という名前で変数をつくり、ネズミが捕まるまでの時間、点数が増えていくという処理を作ってみましょう。
- スクリプト一覧の「データ」をクリックし、「変数を作る」をクリック。「新しい変数」のダイアログボックスに変数名「point」を入れる。

「変数を作る」の下にブロックが追加されました。

 をすでに作成してある「10歩動かす」の下に配置
をすでに作成してある「10歩動かす」の下に配置

- ステージ上の緑の旗をクリックして動作を確認。

- 一度捕まってから再度ゲームを再開(ステージ上の緑の旗をクリック)するとpointは前の点数にドンドン加算されてしまう。
- ゲーム再開時はpointを0点で再開したいので、
 を「ずっと~」の上に配置。
を「ずっと~」の上に配置。

以上でネズミを操作して、ネコから逃げるゲームが出来上がりました。
ほとんどプログラミングということを意識せずに完成させることができました。しかしながら、点数(ネコにつかまるまでの時間)をカウントする際に「変数」を使ったり、ネコやネズミの動きの制御に「ずっと・・・だったら」といった条件や繰り返しといったプログラミングでよく使われる処理も含まれていることから、子供だけではなくプログラミングを学ぼうという学生や初心者にもピッタリなプログラム言語であることの一端が見えたのではないでしょうか?
各ブロックの数値を変えたり、ネコを2匹に増やしたり、ネコの大きさやスピードを変えたり、音を鳴らしたり・・・ 様々なカスタマイズも簡単にできますので、ぜひ一度「Scratch」で遊んでみて下さい。
完成サンプル
ここまでのプログラミングで完成したものは以下のURLで実際に遊ぶことができます。
https://scratch.mit.edu/projects/55767618/
関連書籍紹介
 |
![]()
